Designing Search for NPR News
Project Duration
3 weeks
Design Challenge
Prior to my internship, NPR released a revamped News App for iOS. For my first project, I explored what a search feature might look like on the new NPR News App.
My Role
I conducted user research, a competitive analysis, and worked on the visual designs. I worked with the lead product designer to inform my designs.
Onboarding
In order to gain a better sense of my project, I spent time familiarizing myself with the NPR News app. I also wanted to understand NPR’s goals as an organization and its current methods to make these explicit through its digital experiences, especially because NPR’s users and their needs are so diverse. Historically, NPR is known for its radio content and has steadily worked to make its programs and journalism available digitally.
As one of NPR’s mobile apps, NPR News is the flagship app and focuses on reading experiences. There is also a significant base of users who listen to shows and podcasts through the “On Demand” or “Live Radio” tabs.
User Research
I conducted a competitive analysis, looking at several mobile apps that highlighted writing pieces, as well as audio. Because the NPR news app is primarily a reading experience, I focused on apps that offered long-form reading and audio experiences. I also looked at apps with robust search features for inspiration.
Some themes I synthesized from my research:
Search Location
Depending on the depth of search functionality, search was often located in the top right navigation bar or existed as a tab bar item. This helped with streamlining navigation and allowing users to explore or return to their original search queries with ease.
Recency and Relevancy
It was important to consider content recency and relevancy given that media coverage moves at a fast pace. The apps I studied had interesting ways of organizing their search results, such as categorizing results with an expandable accordion-like structure or a card layout with horizontal scroll options.
Content Exploration
In addition to helping users find what they’re looking for, media apps often offered recommendations within their search feature as a way for users to discover new content.
Other Considerations
Algolia
During the search design exploration, I was told that our search engine would now be powered by Algolia. This was exciting as it affected the way users would be able to visualize search results: Algolia’s technology continually generates results from the search query. It also displays the count of search results under different tags.
Differentiating NPR New’s Search Design
While an NPR web search feature exists, I decided to design the mobile search feature separately from those on other NPR digital platforms, such as the NPR website and the NPR One app. What worked for certain apps did not necessarily work for NPR’s News app. In addition, it was important to distinguish between mobile search and web because the platforms offered media content in different forms; currently there are mobile pages without their own web pages, and vice versa.
This led to my asking: How might we design search so that users can find relevant information and media content based on how they consume news?
Ideation
I learned to iterate quickly in order to get design feedback. I made the conscious decision to design directly on Sketch in order to present high fidelity screens to my team. Creating high fidelity screens had its benefits and drawbacks: I had to go through every screen in order to adjust minor UI changes. As a tradeoff, I was also able to present screens to the engineering and design teams for easier understanding.
Initial Screens
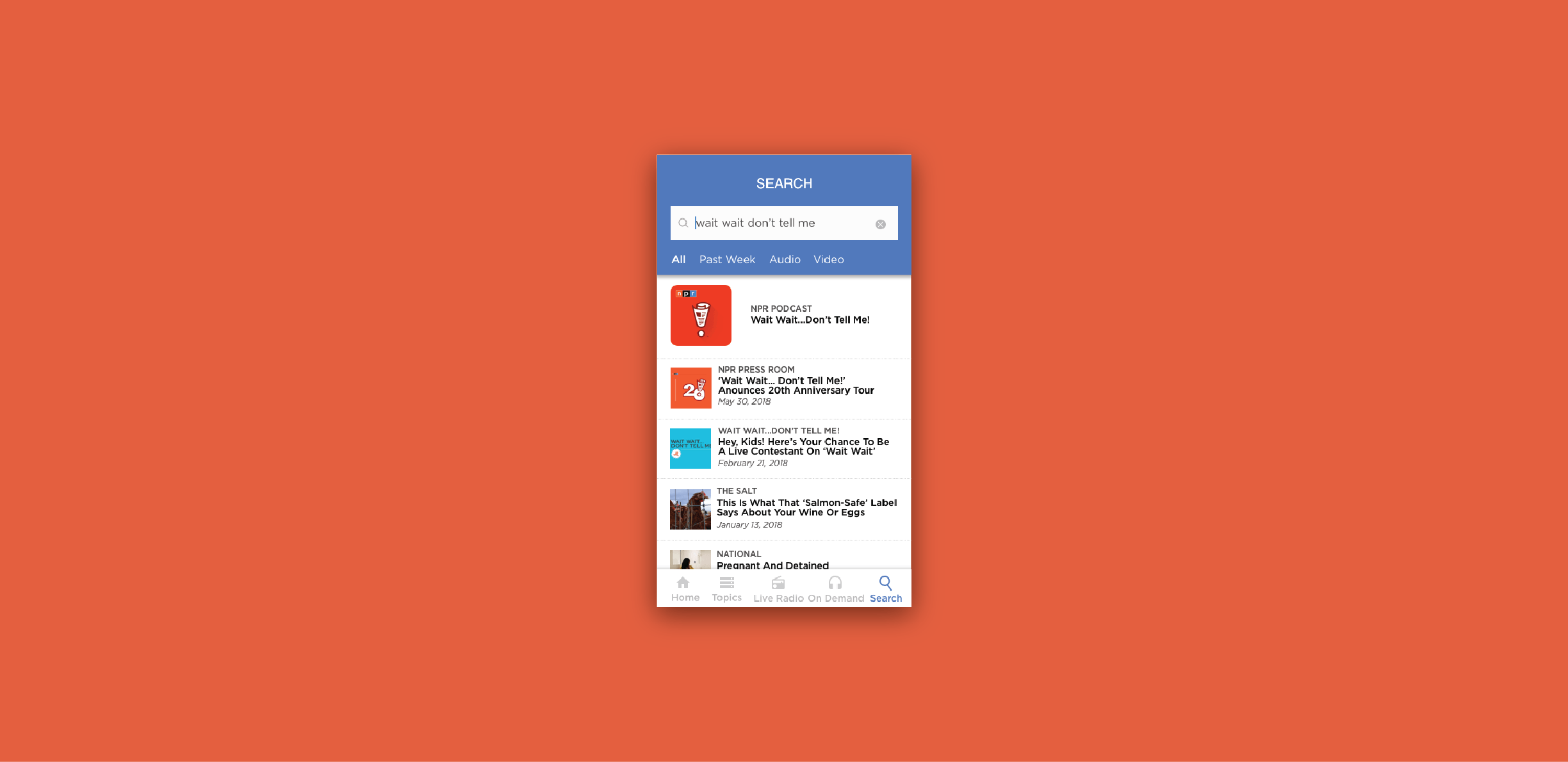
Different methods to sort through search results
Search location: I placed search as a tab bar item for simple navigation. This would allow users to find the search function universally on the app.
Sort vs. Filter: Due to the overwhelming amount of content, users needed a way to search within the results in a meaningful way. Ultimately I decided to go with a filter bar so that users could drill down within results of relevant categories.
Multimedia: The NPR News app would allow users to find programs, shows, episodes and articles. I created several iterations on how to display the potential combinations of different search results, as well as previewing capabilities from the search screen.
Displaying the combinations of multimedia results
Key Decisions:
To account for the different user behaviors on the NPR News app, I needed to differentiate between the listening and reading experiences visually on the app. I tried to achieve this through examining the filter options and visually marking audio content with icons.
There was a bulk of information available to display on the search screen. I had to balance the tradeoff between presenting enough relevant information and functions to users and keeping the experience of searching through content light and simple.